Hugo veya Jekyll veya herhangi bir uygulama ile statik site yaparken zorlanacağınız konulardan biri de fotoğraflar oluyor. Özellikle de sitenizi Github Pages’da ücretsiz olarak host edecekseniz Github’un bazı limitlerine takılmanız olası. Github’da yayınlayacağınız her bir sitenin maksimum boyutu 1 GB olmak zorunda. Aylık bandwidth limitiniz ise 100 GB. Siteniz statik sayfalardan oluştuğu için ve hemen her şeyi outsource ettiğiniz için bu limitler oldukça yeterli. Zaten yer kaplayabilecek hemen her şeyi Dropbox, Youtube, Google Drive gibi harici ve ücretsiz servislerde depolayıp sitenize entegre edebilirsiniz. Yorumları Disqus üzerinden alıyorsunuz. Geriye sadece yazılar kalıyor ki onlar da KB seviyesinde yer kaplıyor zaten.
Videonuzu Youtube’ye atıp sitenize embed edebilirsiniz fakat iş fotoğrafa gelince işler biraz karmaşıklaşıyor. Doğrudan Dropbox veya Google Drive gibi sitelere atıp paylaşıma açıp oradan aldığınız linki sitenize ekleyemiyorsunuz. Birazdan nasıl yapacağınızı anlatıcam. Fazla fotoğrafınız yoksa 1 GB’lık alanı kullanıp fotoğraflarınızı Github sunucularında barındırabilirsiniz bu arada. Github buna müsade ediyor.
Öncelikle Dropbox üzerinden ücretsiz bir hesap açın. Dropbox ücretsiz hesaplara 2 GB alan veriyor ki fotoğraflarınız için yeterli olacaktır.
Daha sonra fotoğraflarımızı Dropbox’a upload edeceğiz. Bunun için fotoğraflarınızı seçip sürükle bırak yöntemi ile Dropbox’ın içine bırakabilirsiniz.
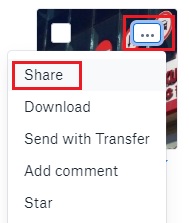
Upload işlemi tamamlandıktan sonra Dropbox üzerinden fotoğrafınızın sağ üstünde bulunan 3 noktaya tıklayıp share linkine tıklayın.
Açılan pencerede sağ altta bulunan Copy link linkine tıklayın. Hemen solunda bir link belirecek. Bu linkin /s/ bölümünden sonrasını seçin ve kopyalayın.
Kopyaladığınız bölümü aşağıda yer alan linkin sonuna ekleyin.
https://dl.dropboxusercontent.com/s/
Yani gün sonunda fotoğraf linkiniz şu şekilde olacak.
https://dl.dropboxusercontent.com/s/324kxqna4sqk9mt/github-foto-1.jpg?dl=0
Ne yaptığımızı anladınız mı? Dropbox’ın ürettiği linkteki /s/ bölümünden sonrasını kopyaladık ve yukarıdaki linkte yer alan /s/ bölümünden sonrasına kopyaladığımız bölümü ekledik. Bu linki sitemize ekleyeceğiz. Hugo sitemize fotoğraf eklemek için şu kodu kullanıyoruz.

Böylece Dropbox’da tuttuğunuz bir fotoğrafınızı Hugo sitenize eklemiş oldunuz. Fotoğrafınız Github sunucularında değil Dropbox sunucularında duruyor, Dropbox’ın bant genişliğini kullanıyor, yükleme hızında Dropbox’ın hızını kullanıyor. Yarın bir gün sitenizi kendi sunucunuza geçirmek istediğinizde bir daha fotoğraflar ile uğraşmadan direk geçiş işlemini gerçekleştirebileceksiniz.
Bu yazı ile Hugo yazı serisini sonlandırdım. İleride Jekyll ile ilgili de bir yazı serisi hazırlamayı düşünüyorum. Takipte kalın.